Add Svg In Js - 2128+ Crafter Files
Here is Add Svg In Js - 2128+ Crafter Files Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.

Using Svg Css Tricks from i0.wp.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 2128+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Creating and manipulating svg using javascript alone is pretty verbose. I am trying to create a svg tag structure only when or after page loads. In this series, we've discussed what svgs are , why you should consider them and basic vector drawings. Svg.js has no dependencies and aims to be as small as possible while providing close to complete coverage of the svg spec. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata. This page is a tutorial on creating svg using javascript. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. Learn about six different methods, including inlining, image tags, iframes, and css backgrounds.
Add Svg In Js - 2128+ Crafter Files SVG, PNG, EPS, DXF File
Download Add Svg In Js - 2128+ Crafter Files However, you may want to wrap the code with cdata. Svg.js has no dependencies and aims to be as small as possible while providing close to complete coverage of the svg spec.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads.
The logrocket redux middleware package adds an extra layer of visibility into your user sessions. SVG Cut Files
Svg Element Not Scaling Properly When Dynamically Added Using Javascript Stack Overflow for Silhouette

I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Styling Svg With Css Guide Arcgis Api For Javascript 3 37 for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
File Javascript Shield Svg Wikimedia Commons for Silhouette

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Index Of Bi Js Admin Ba Graphics Dist Icons for Silhouette
I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg Js Github for Silhouette
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
1 for Silhouette
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
15 Javascript Libraries For Animating Svg Jquery Mobile Plugins Tutorials By In Depth Tech Medium for Silhouette

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
Add Image In Svg Javascript for Silhouette

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata.
How To Create Svg Elements With Javascript Dev Community for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Adding An Svg Element Using D3 Js Dashingd3js for Silhouette

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Css With Svg Real World Usage Sitepoint for Silhouette

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Pin On Front End Tools And Tips for Silhouette

I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Powerful Online Svg Editor For Teams for Silhouette

If i try to create markup dynamically, i get nothing. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Embedding External Svg In Html For Javascript Manipulation Stack Overflow for Silhouette
I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Svg Element Not Scaling Properly When Dynamically Added Using Javascript Stack Overflow for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing.
Index Of Assets Js Ionicons Svg for Silhouette
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing.
How To Add Svgs With Javascript Codepen Tutorial Youtube for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing.
D3 Js Introduction To Svg Tutorialspoint for Silhouette

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctkfgkb6toi64bci9cltwkypxwinnmpneim9pizwlw Usqp Cau for Silhouette
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Download Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Free SVG Cut Files
Add Custom Svg Base 64 Image For The Dropped Pallate Element Modeler Forum Bpmn Io for Cricut

I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
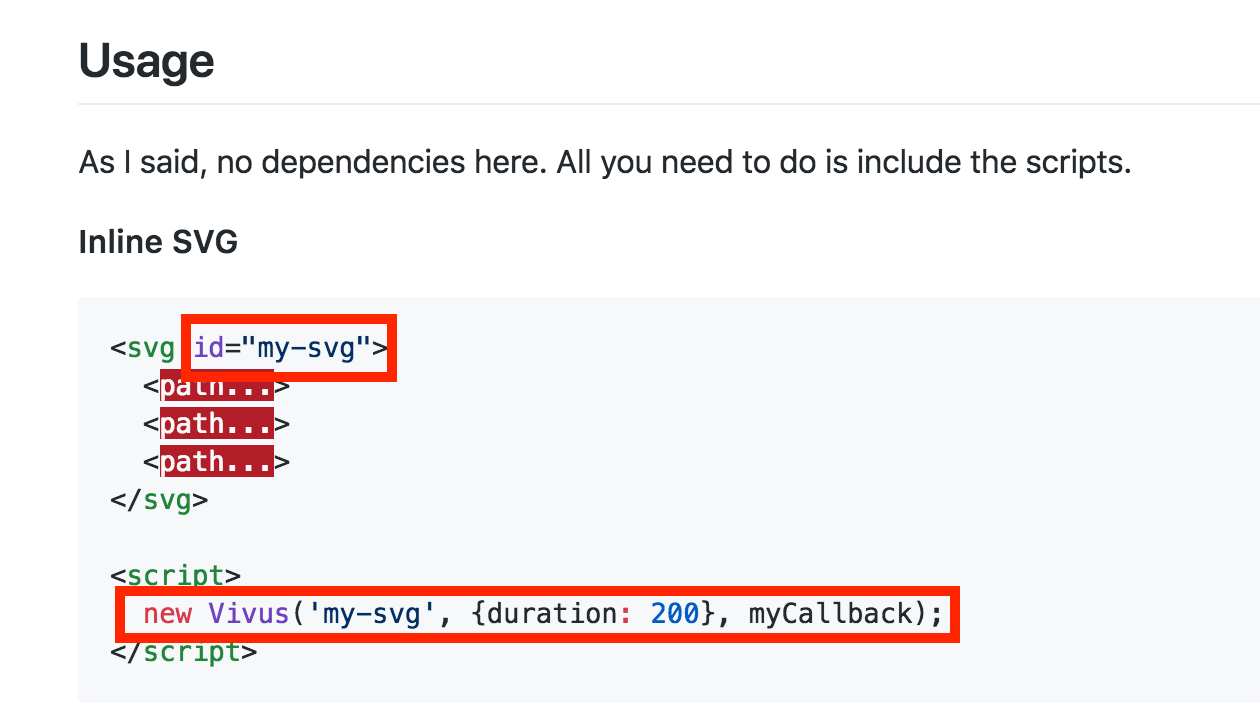
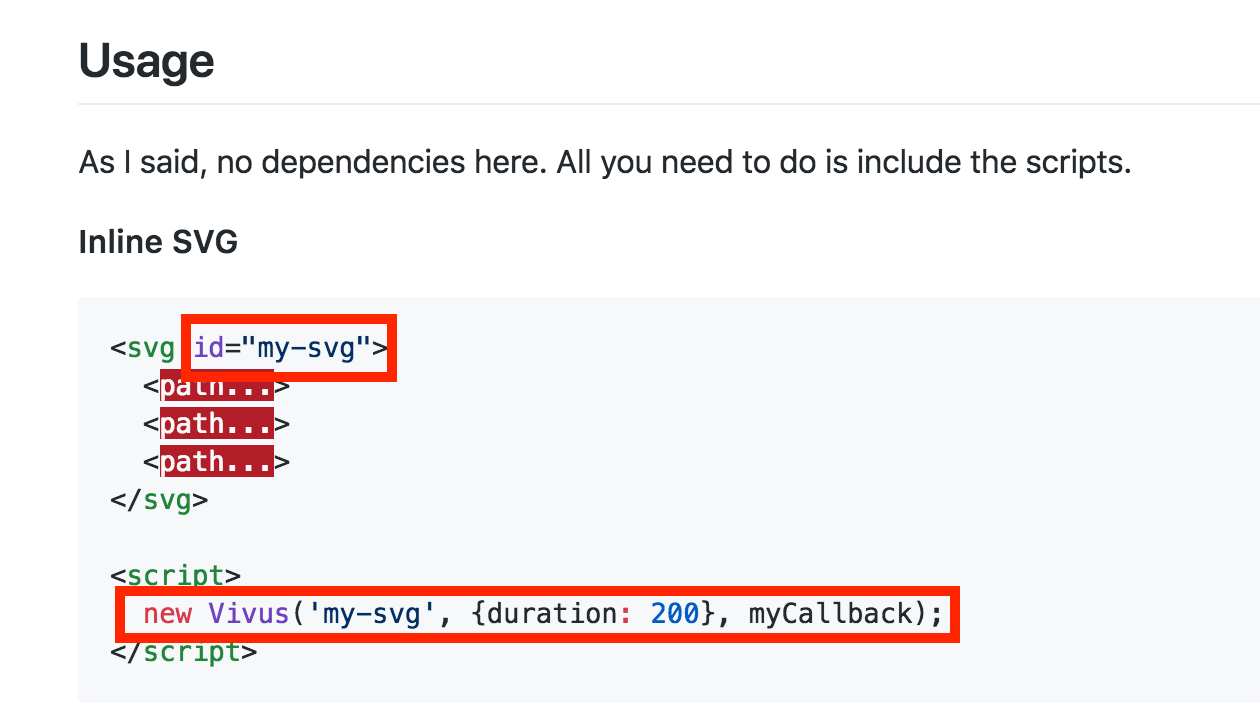
Svg Line Animation With Vivus Js Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
How Svg Line Animation Works Css Tricks for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Svg Line Animation With Vivus Js Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
How To Import A Svg File In Javascript Geeksforgeeks for Cricut

I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
7 Solutions For Creating More Accessible Svgs Simply Accessible for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
330 Customisable Animated Icons Pack In Svg File Format Bypeople for Cricut
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Playing With Svg Files From Javascript Code Youtube for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
Add Image In Svg Javascript for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
How To Create Svg Elements With Javascript Dev Community for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Playing With Svg Files From Javascript Code Youtube for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
How To Create Svg Elements With Javascript Dev Community for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
An Introduction To Svg Animation Toptal for Cricut

If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
File Unofficial Javascript Logo 2 Svg Wikimedia Commons for Cricut

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Textures Js Svg Textures In All Shapes And Colors Noupe for Cricut

I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Pin On Front End Tools And Tips for Cricut

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
How To Add Animate Your Svg Logo Inside Your Global Header With Divi S Theme Builder Anime Js Serpcom Seo Web Design for Cricut

I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Animate Svg With Css Logrocket Blog for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.

